# switch
开关选择器。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| checked | boolean | false | 否 | 是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| type | string | switch | 否 | 样式,有效值:switch, checkbox |
| color | string | #04BE02 | 否 | switch 的颜色,同 css 的 color |
| bindchange | eventhandle | 否 | checked 改变时触发 change 事件,event.detail={ value} |
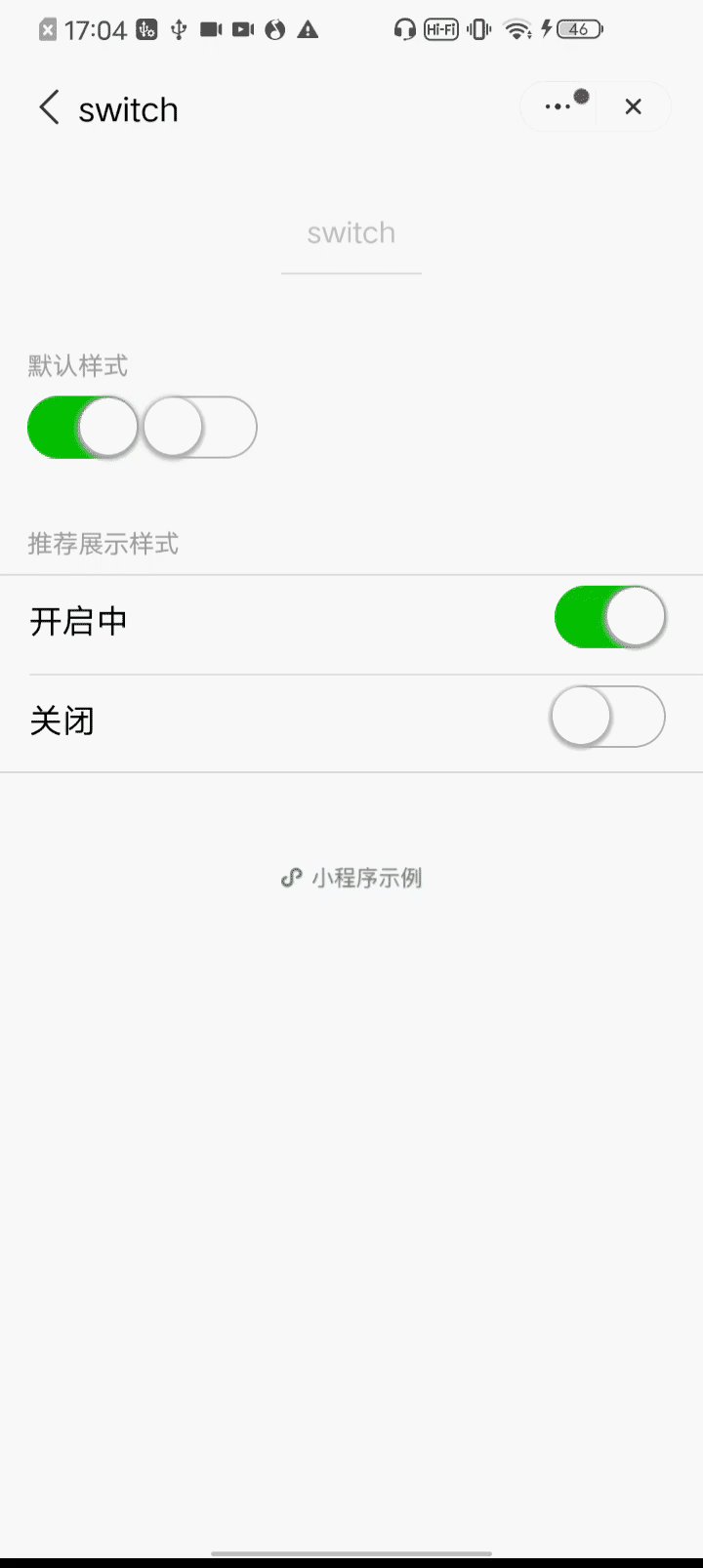
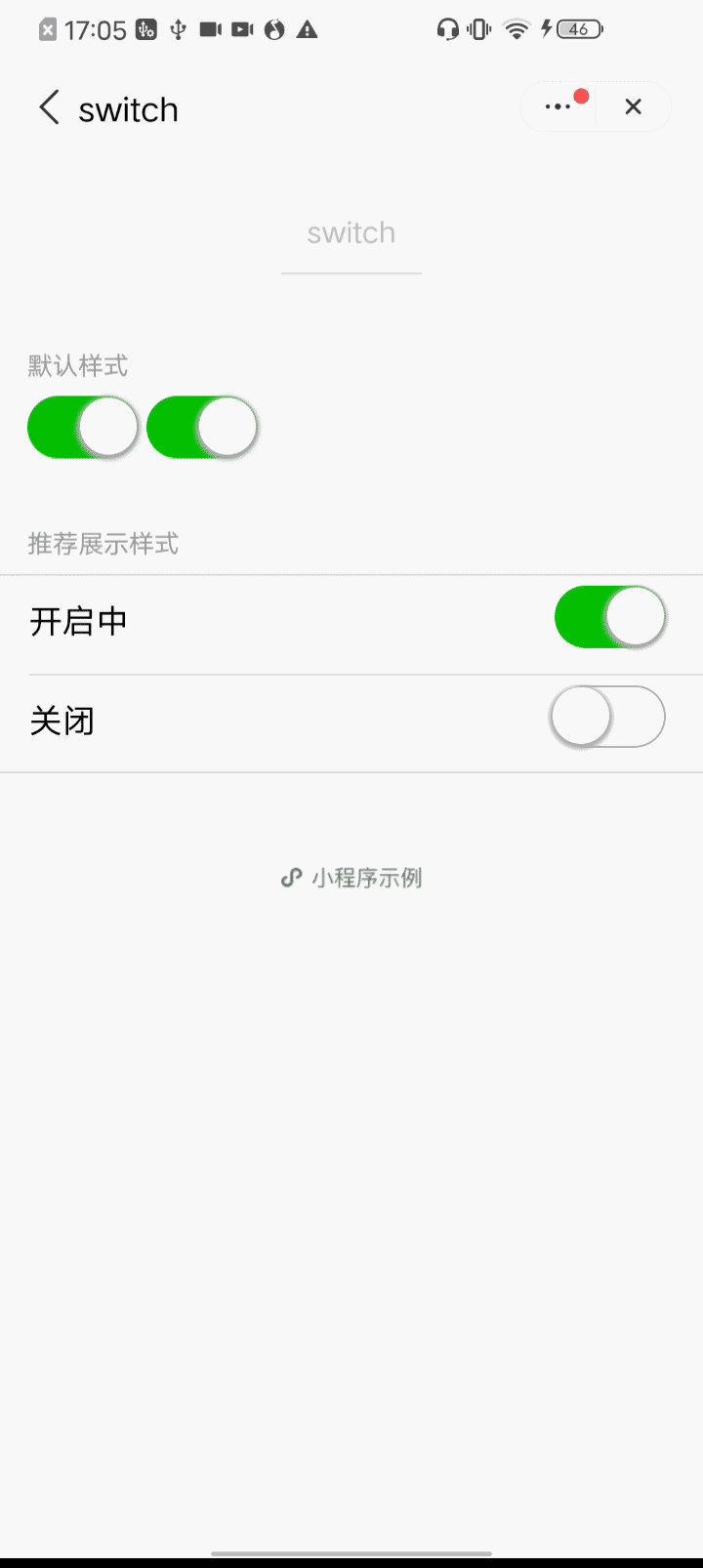
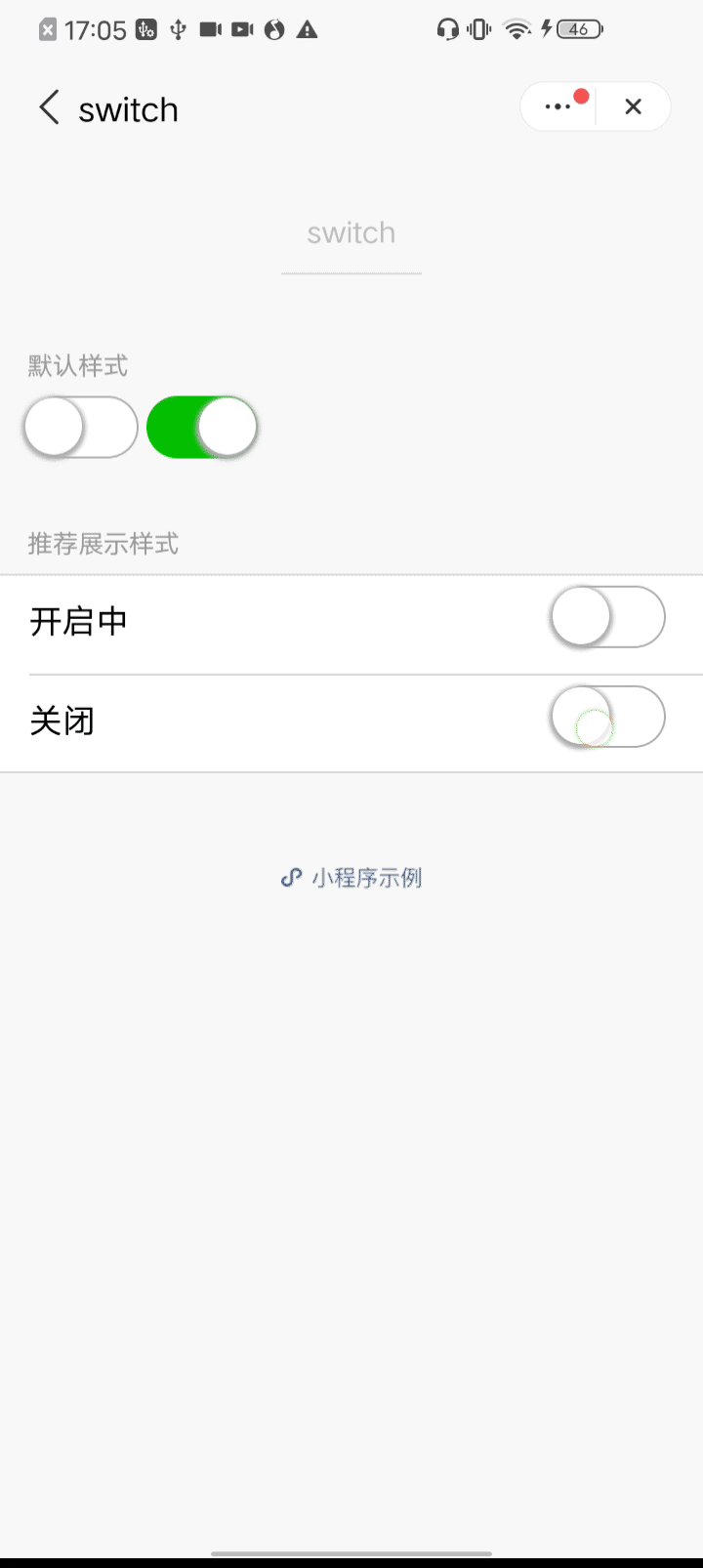
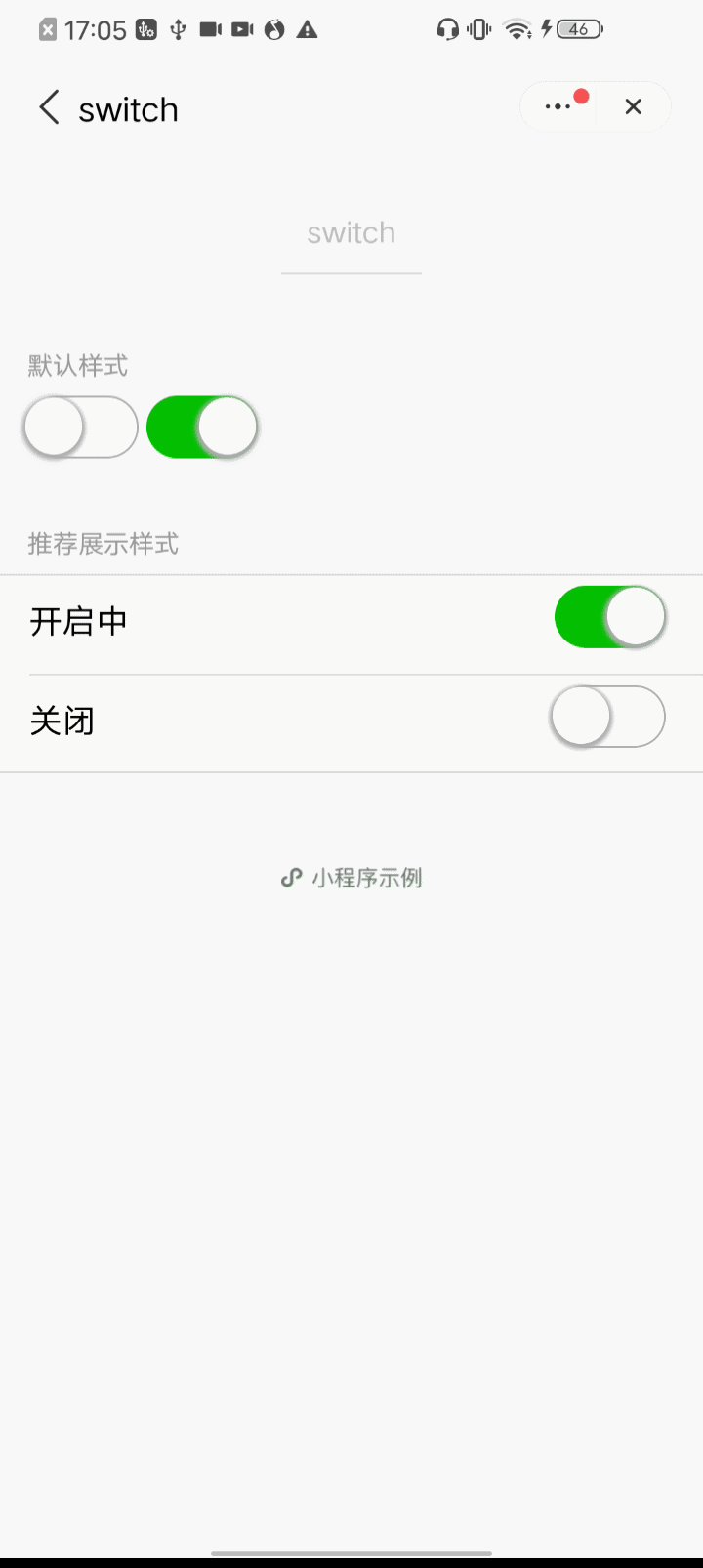
# 使用效果

# 示例代码
<view class="body-view">
<switch checked bindchange="switch1Change" />
<switch bindchange="switch2Change" />
</view>
1
2
3
4
2
3
4
Page({
switch1Change: function(e) {
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function(e) {
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
←
→
在线客服
