# checkbox
多选项目。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value | |
| disabled | boolean | false | 否 | 是否禁用 |
| checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 |
| color | string | #09BB07 | 否 | checkbox 的颜色,同 css 的 color |
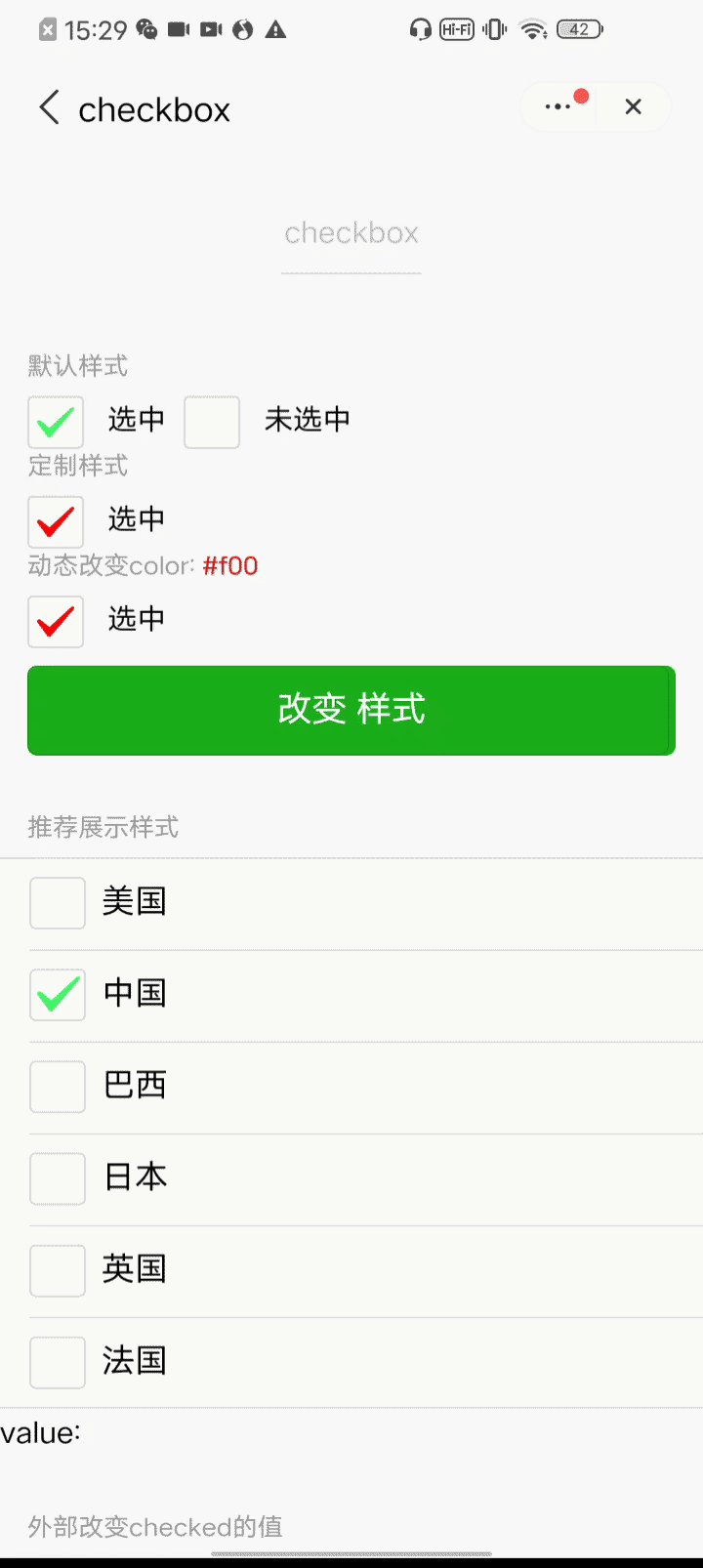
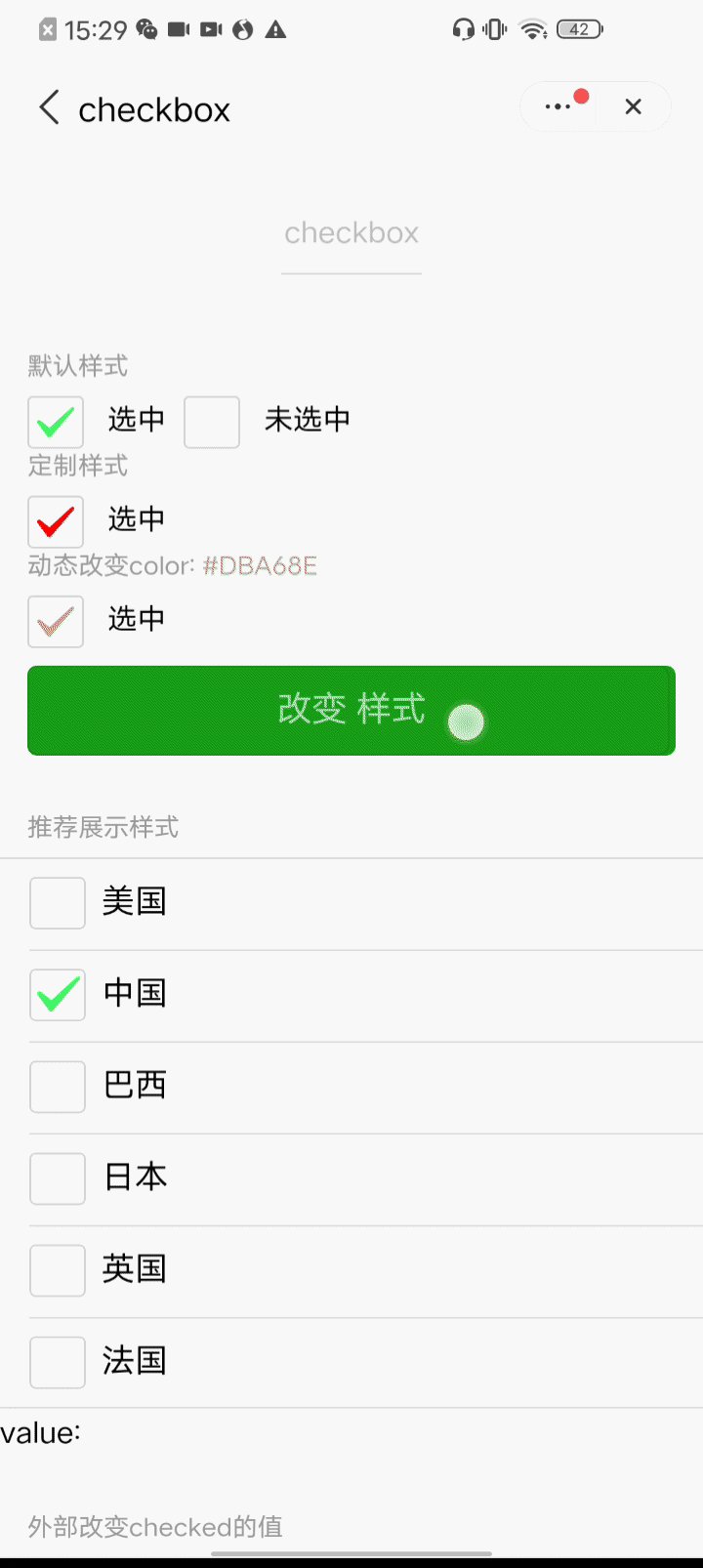
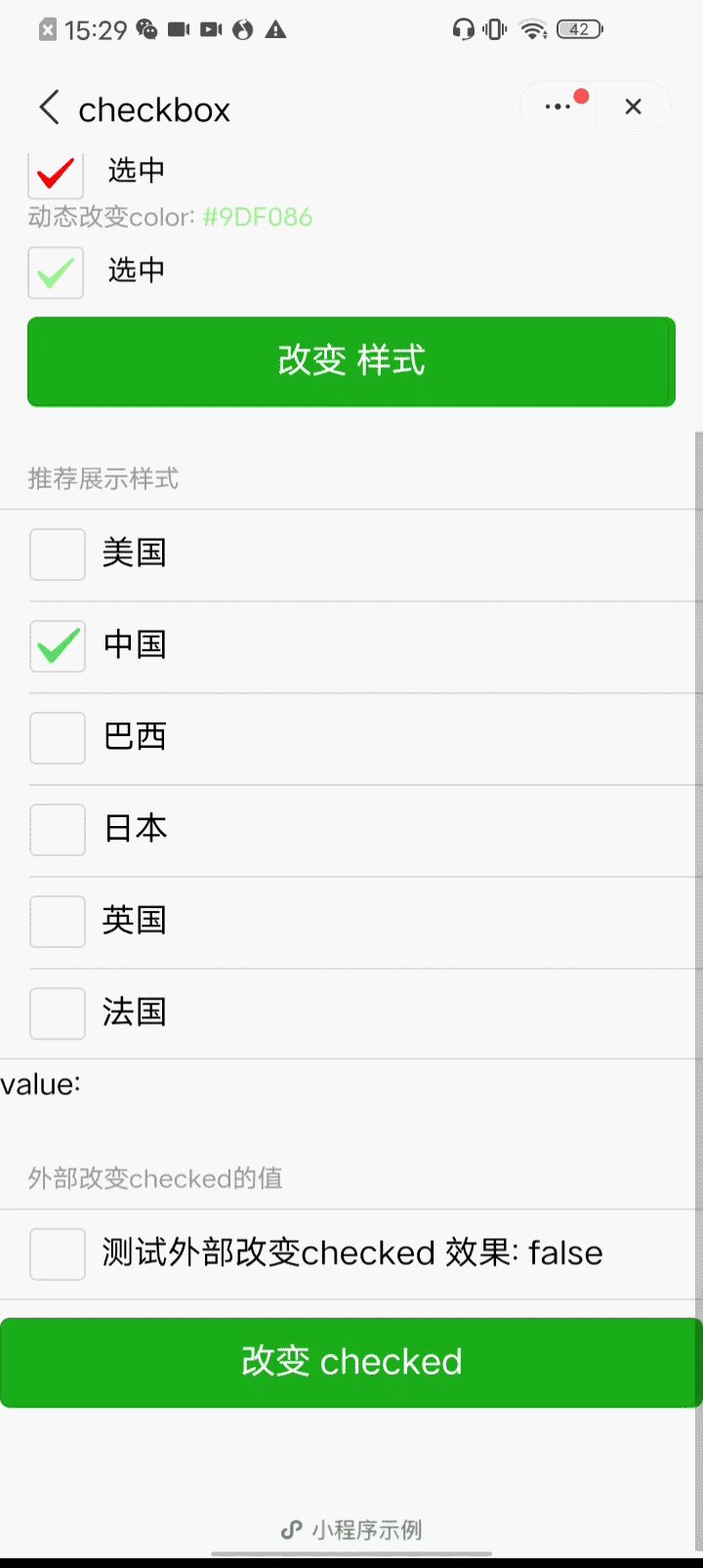
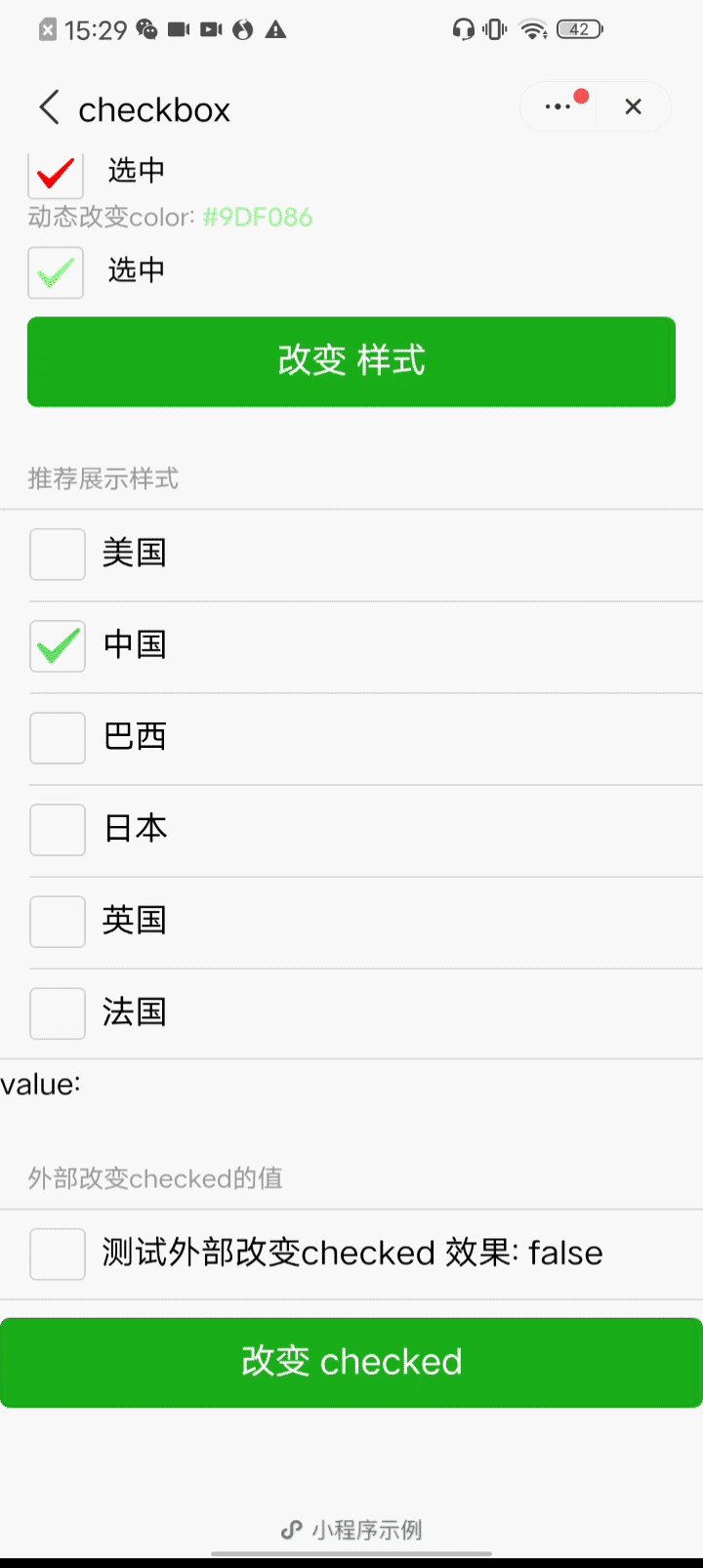
# 使用效果

# 示例代码
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" qa:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</checkbox-group>
1
2
3
4
5
2
3
4
5
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' }
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
←
→
在线客服
