# radio
单选项目。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | radio 组件的标识。当该radio 被选中时,radio-group 的 change 事件会携带radio的 value | |
| checked | boolean | false | 否 | 当前是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| color | string | #09BB07 | 否 | radio 的颜色,同 css 的 color |
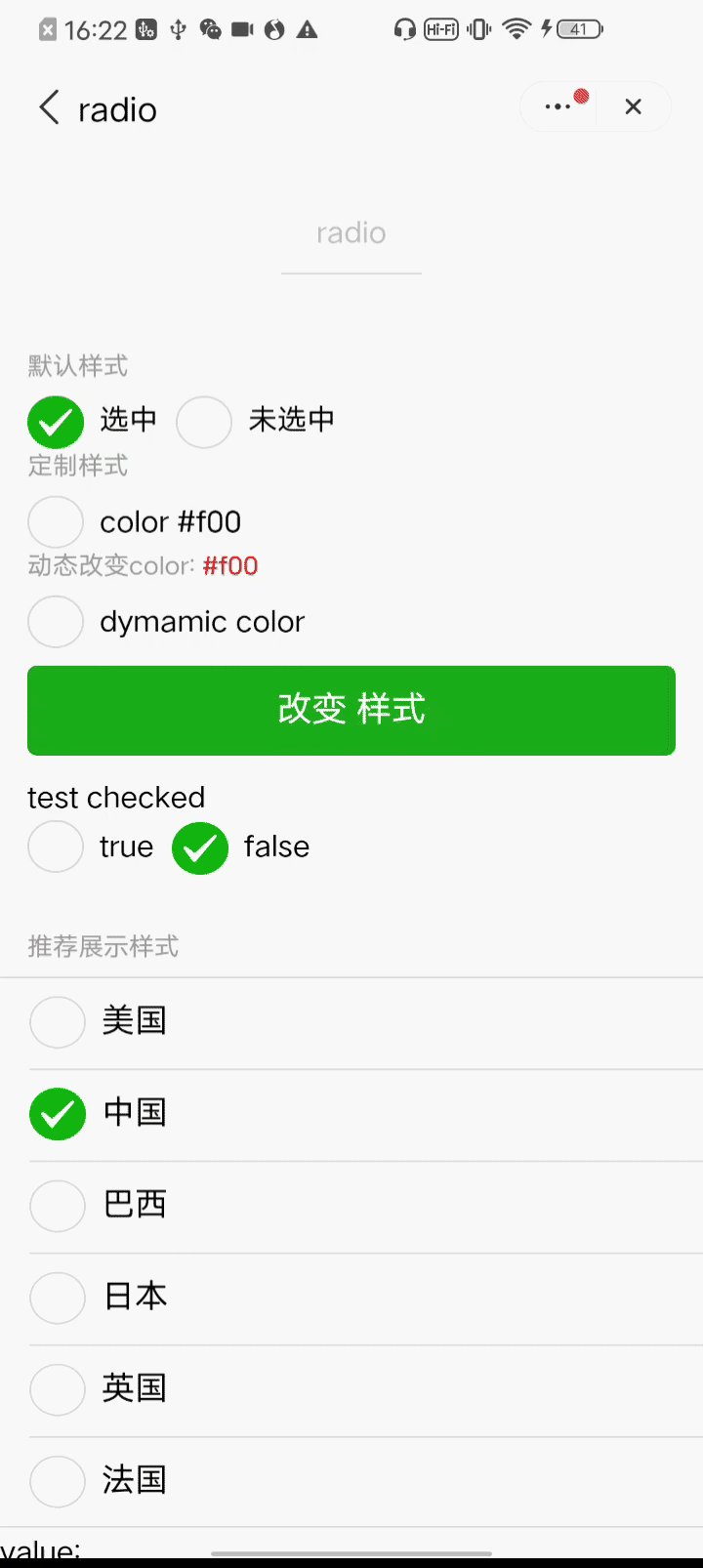
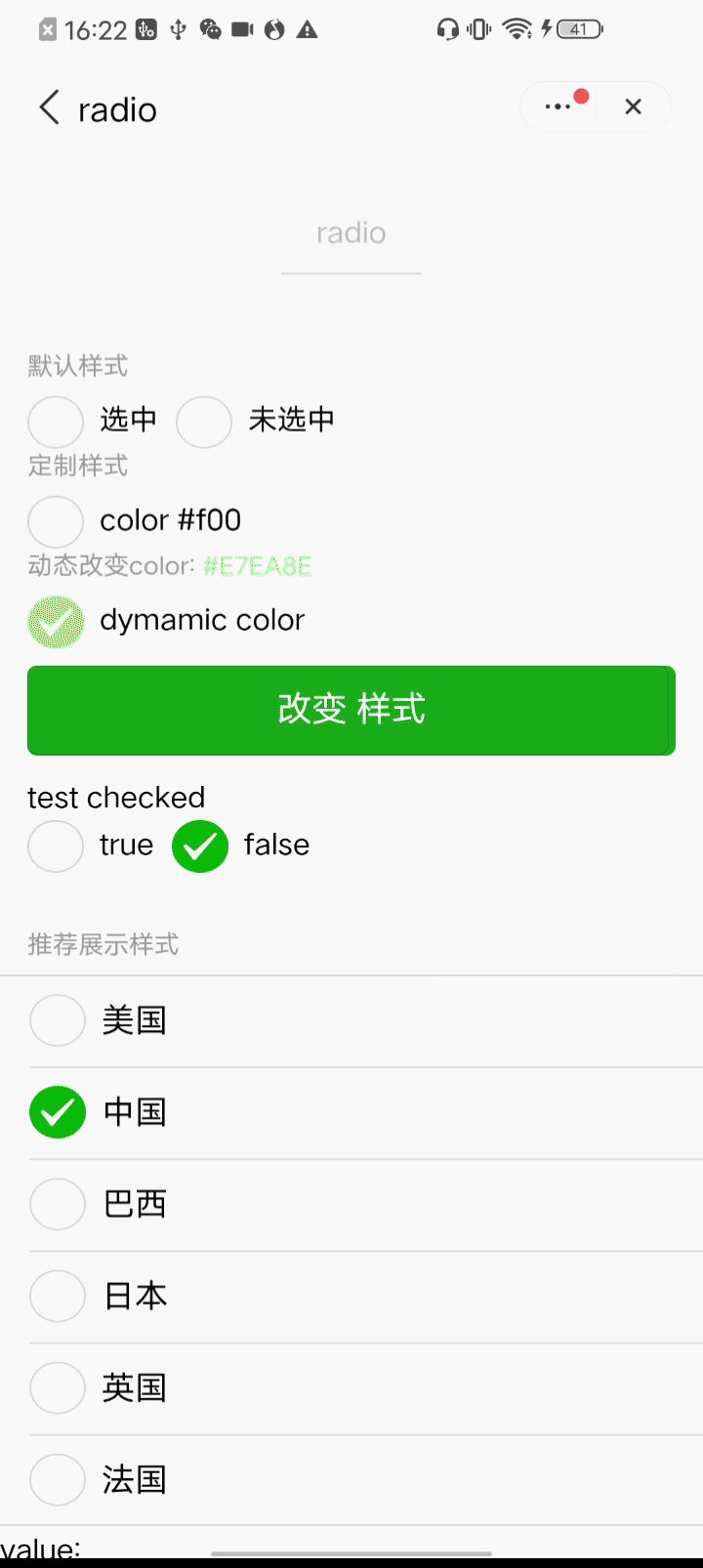
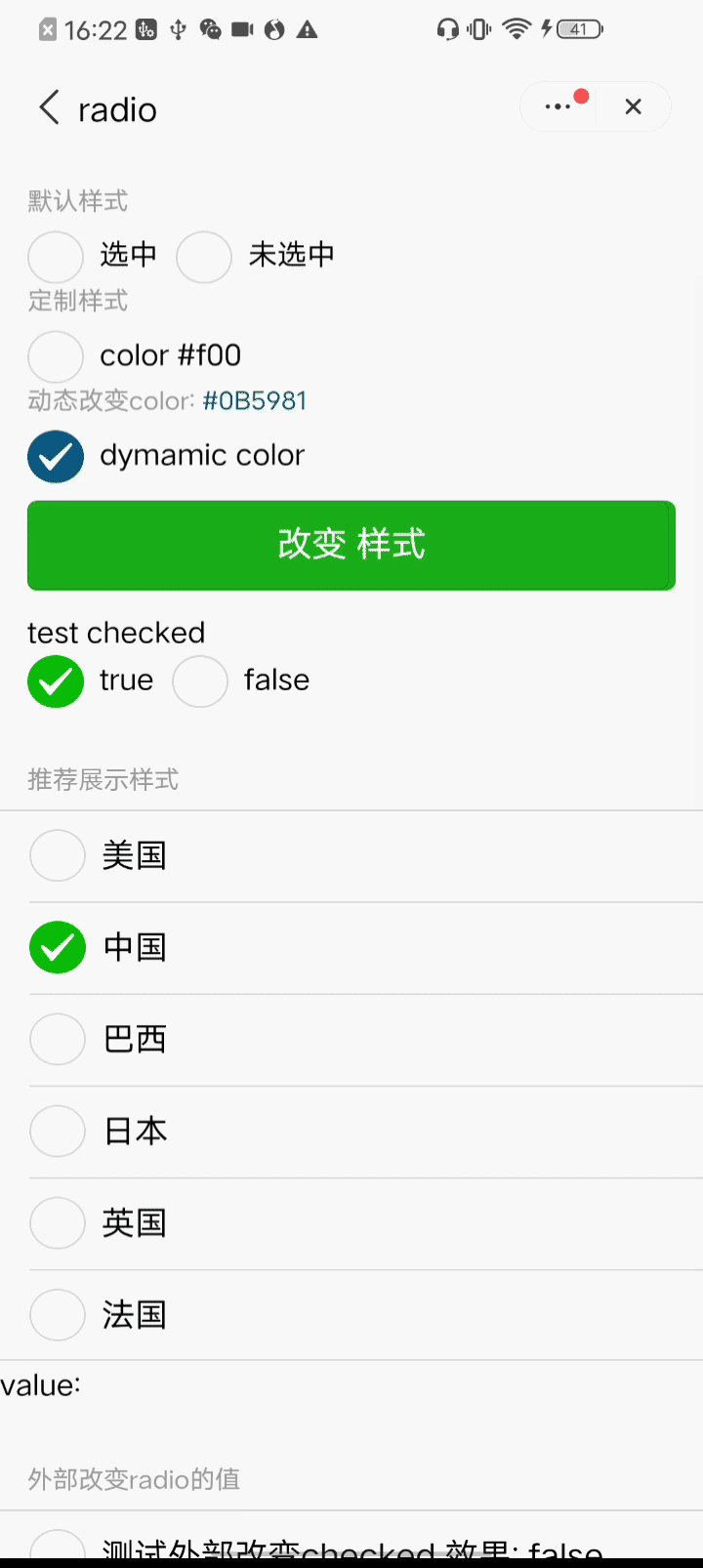
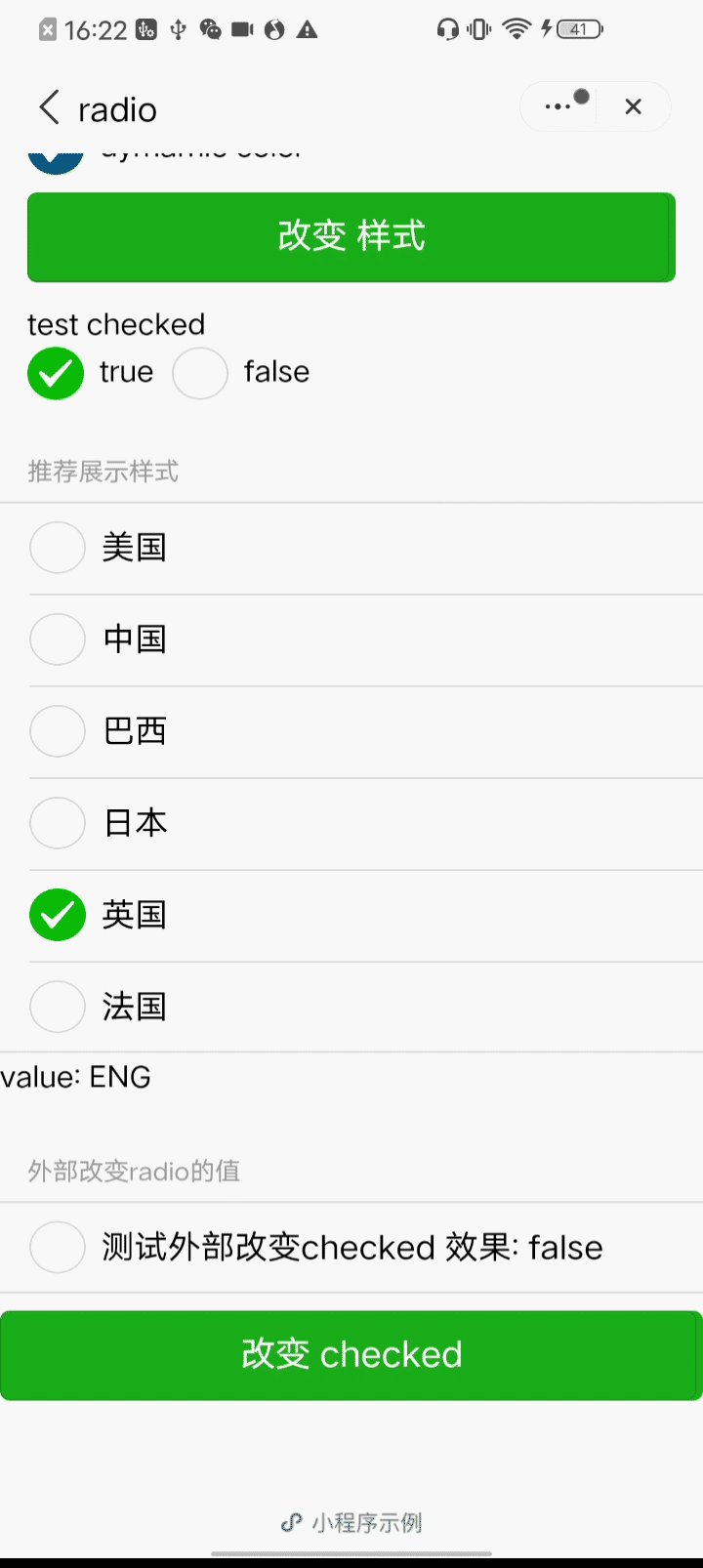
# 使用效果

# 示例代码
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" qa:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</radio-group>
1
2
3
4
5
2
3
4
5
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' }
]
},
radioChange: function(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
←
→
在线客服
