# movable-area
media query 匹配检测节点。可以指定一组 media query 规则,满足时,这个节点才会被展示。
通过这个节点可以实现“页面宽高在某个范围时才展示某个区域”这样的效果。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| min-width | number | 否 | 页面最小宽度( px 为单位) | |
| max-width | number | 否 | 页面最大宽度( px 为单位) | |
| width | number | 否 | 页面宽度( px 为单位) | |
| min-height | number | 否 | 页面最小高度( px 为单位) | |
| max-height | number | 否 | 页面最大高度( px 为单位) | |
| height | number | 否 | 页面高度( px 为单位) | |
| orientation | string | 否 | 屏幕方向( landscape 或 portrait ) |
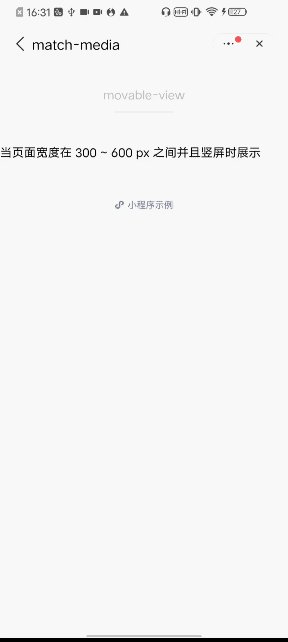
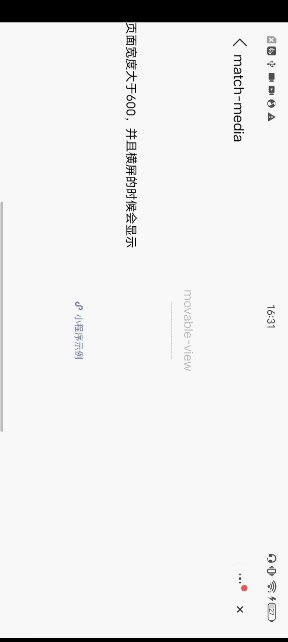
# 使用效果

# 示例代码
<match-media min-width="300" max-width="600" orientation="portrait">
<view>当页面宽度在 300 ~ 600 px 之间并且竖屏时展示</view>
</match-media>
<match-media min-width="600" orientation="landscape">
<view>页面宽度大于600,并且横屏的时候会显示</view>
</match-media>
1
2
3
4
5
6
7
2
3
4
5
6
7
←
→
在线客服
