# cover-image
图片视图组件。该组件是原生组件,使用时请注意相关限制
可覆盖的原生组件同cover-view,支持嵌套在cover-view里。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | 否 | 图标路径,支持临时路径、网络地址。暂不支持 base64 格式。 | |
| bindload | eventhandle | 否 | 图片加载成功时触发 | |
| binderror | eventhandle | 否 | 图片加载失败时触发 |
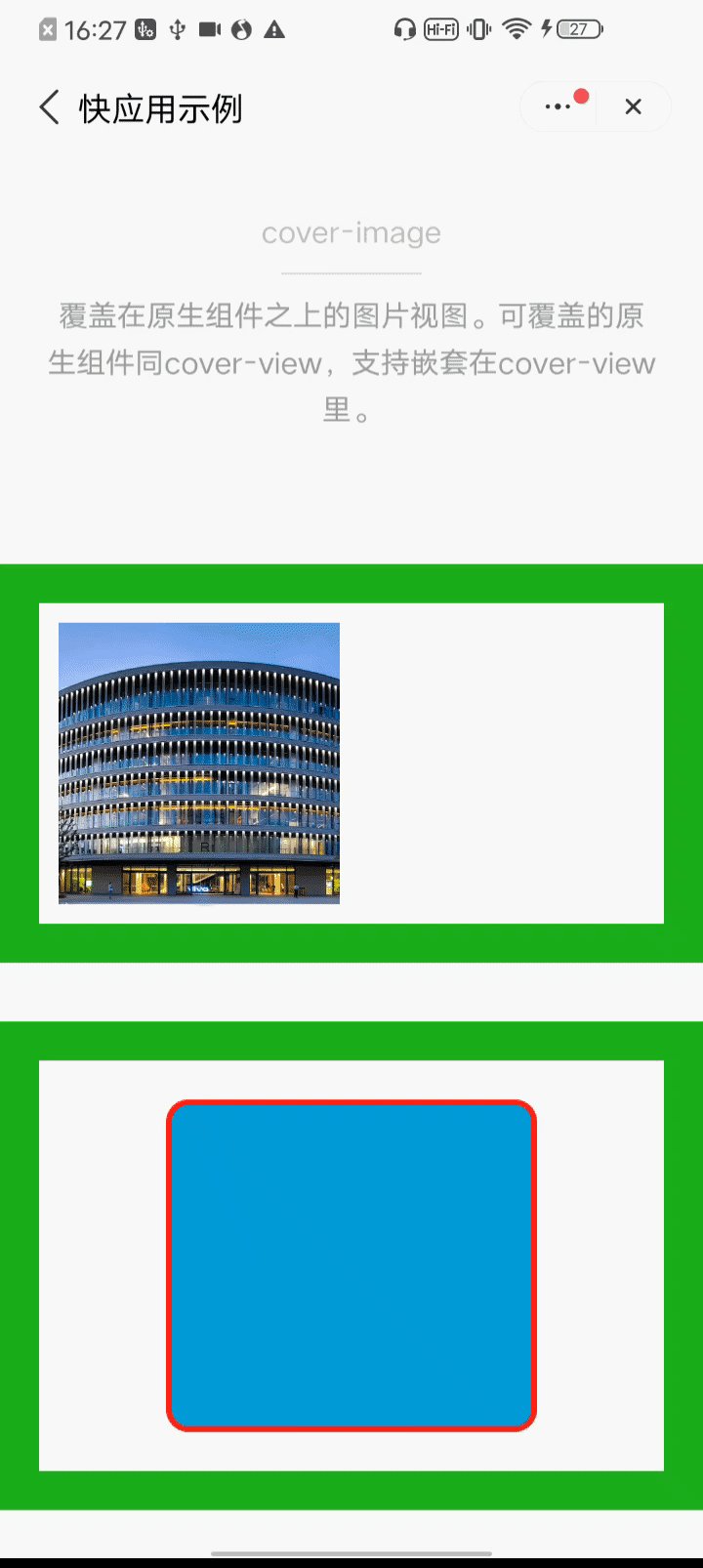
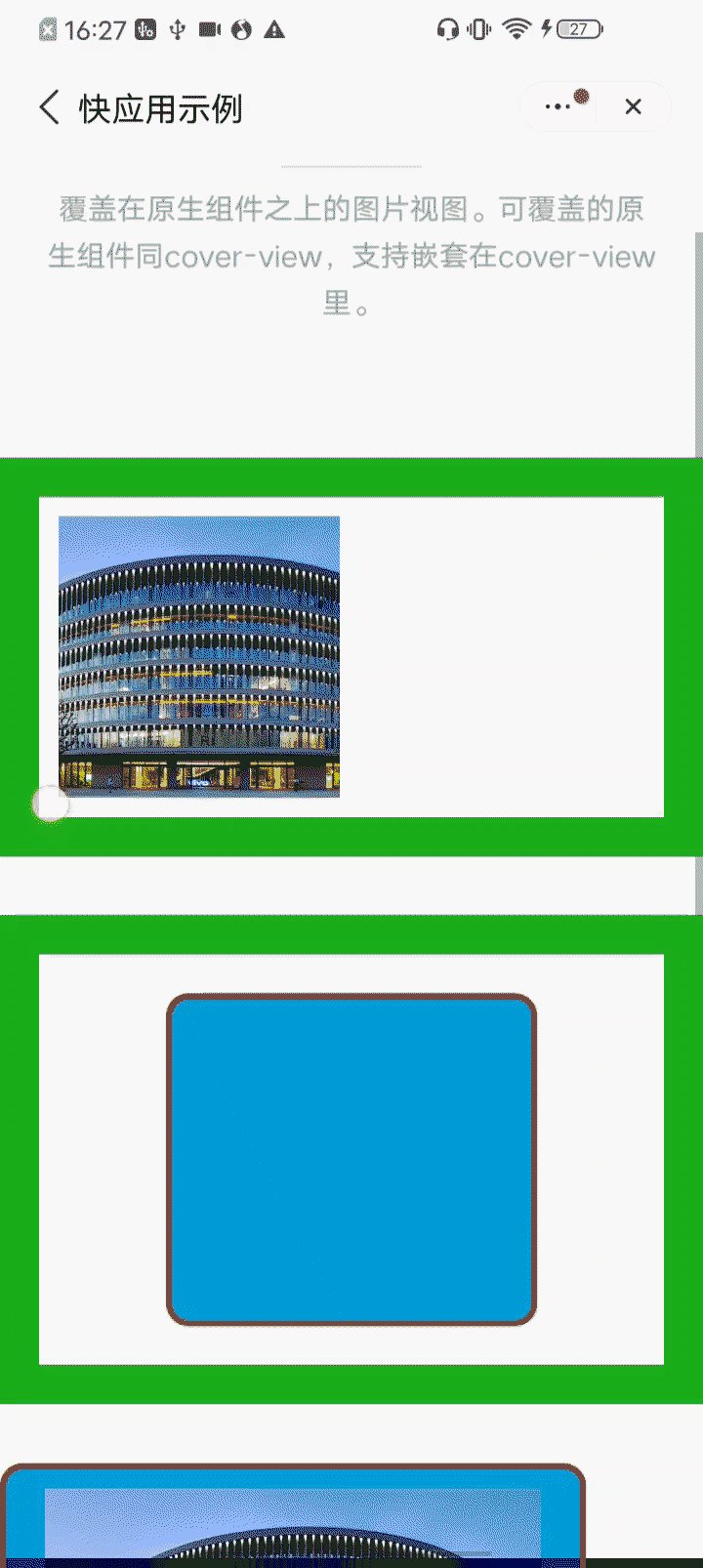
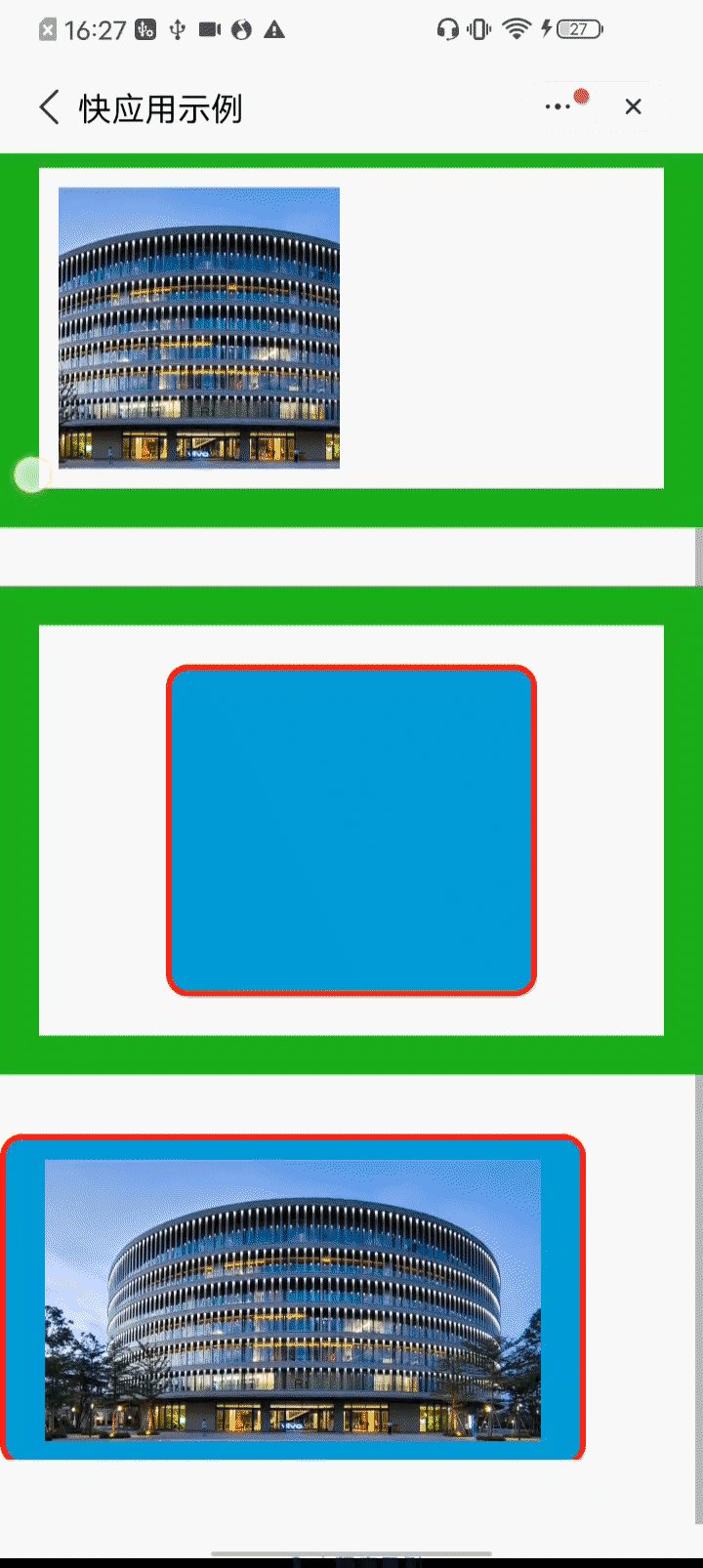
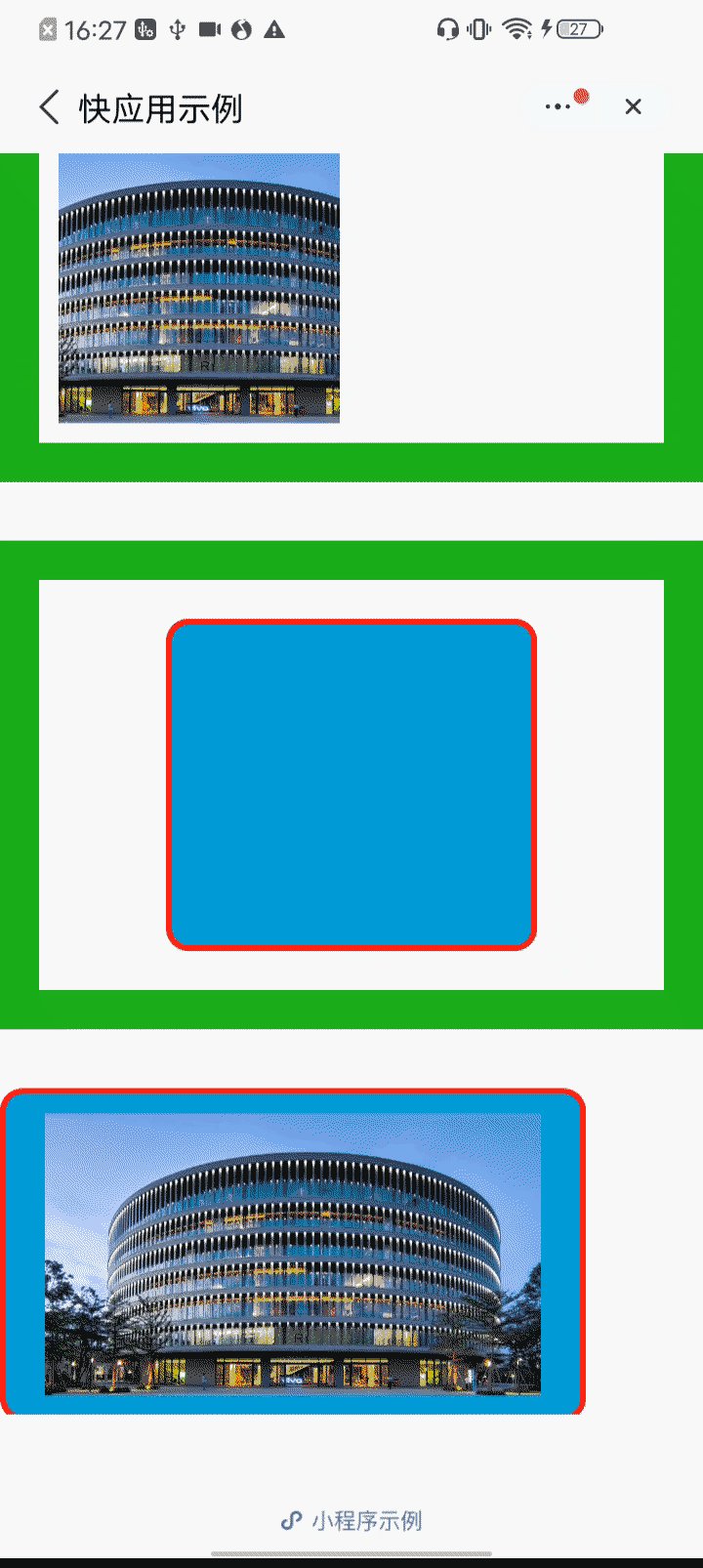
# 使用效果

# 示例代码
<!-- qxml -->
<cover-view class="image-content">
<cover-image binderror=" onBindError" bindload="onBindLoad" src="/path/to/your/image" />
</cover-view>
1
2
3
4
2
3
4
←
→
在线客服
