# navigator
页面链接。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| target | string | self | 否 | 在哪个目标上发生跳转,默认当前快应用 |
| url | string | 否 | 当前快应用内的跳转链接 | |
| open-type | string | navigate | 否 | 跳转方式 |
| app-id | string | 否 | 当target="quickApp"时有效,要打开的快应用 appId | |
| path | string | 否 | 当target="quickApp"时有效,打开的页面路径,如果为空则打开首页 | |
| extra-data | object | 否 | 当target="quickApp"时有效,需要传递给目标快应用的数据,目标快应用可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 | |
| hover-class | string | navigator-hover | 否 | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | number | 600 | 否 | 手指松开后点击态保留时间,单位毫秒 |
| bindsuccess | string | 否 | 当target="quickApp"时有效,跳转快应用成功 | |
| bindfail | string | 否 | 当target="quickApp"时有效,跳转快应用失败 | |
| bindcomplete | string | 否 | 当target="quickApp"时有效,跳转快应用完成 |
target 的合法值
| 值 | 说明 |
|---|---|
| self | 当前快应用 |
| quickApp | 其它快应用 |
open-type 的合法值
| 值 | 说明 |
|---|---|
| navigate | 对应 qa.navigateTo 或 qa.navigateToQuickapp 的功能 |
| redirect | 对应 qa.redirectTo 的功能 |
| switchTab | 对应 qa.switchTab 的功能 |
| reLaunch | 对应 qa.reLaunch 的功能 |
| navigateBack | 对应 qa.navigateBack 的功能 |
| exit | 退出快应用,target="quickApp"时生效 |
# 使用限制
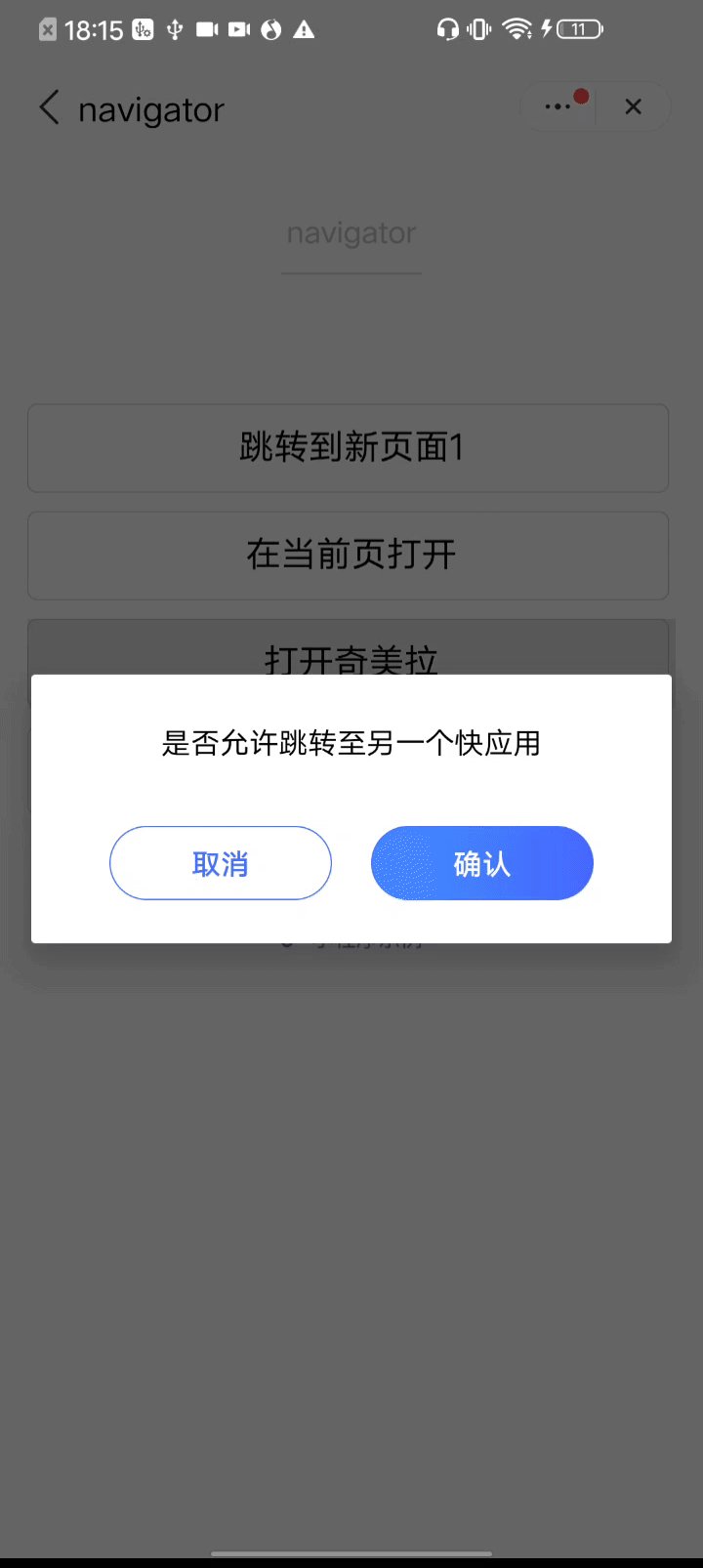
- 在跳转至其他快应用前,将统一增加弹窗,询问是否跳转,用户确认后才可以跳转其他快应用。如果用户点击取消,则回调
fail cancel。
# Bug & Tip
navigator-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}, navigator 的子节点背景色应为透明色
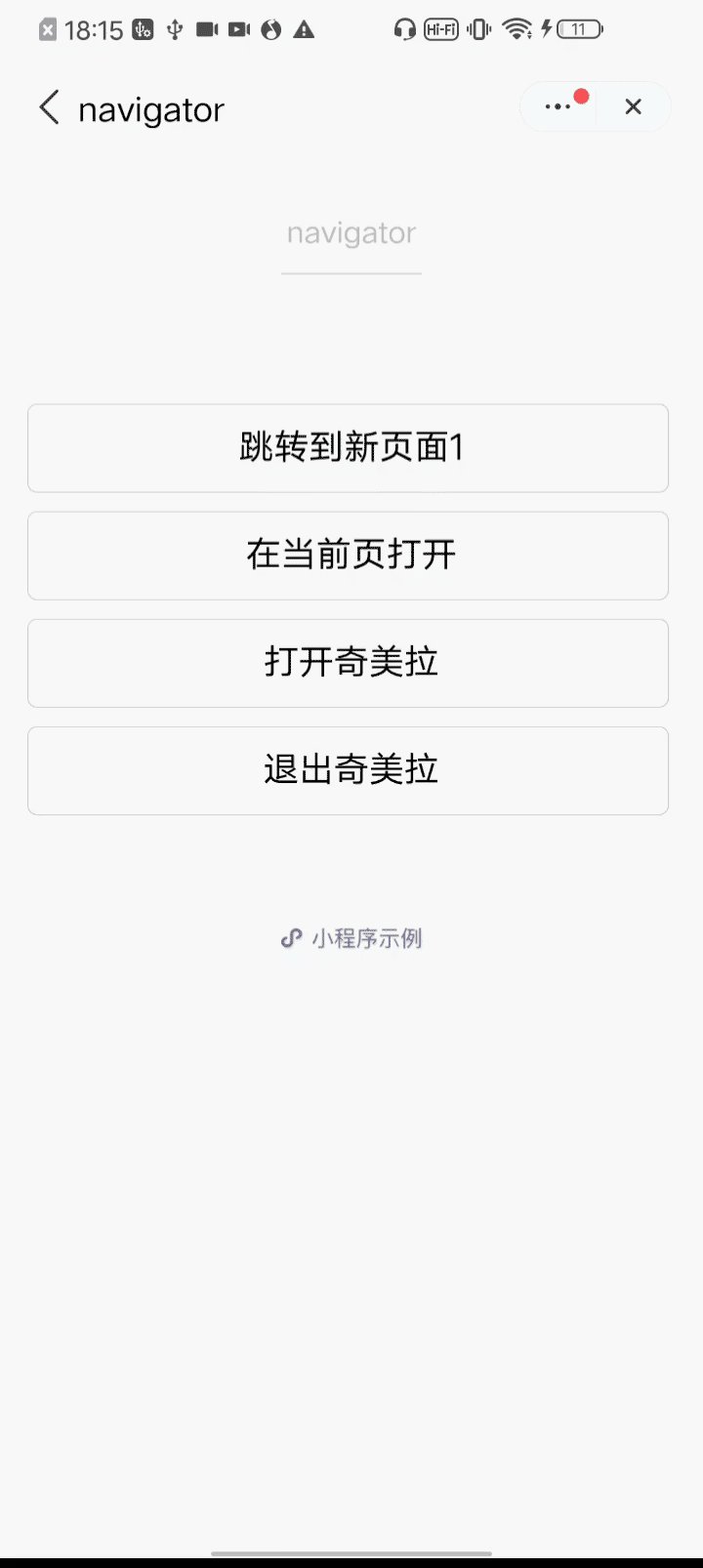
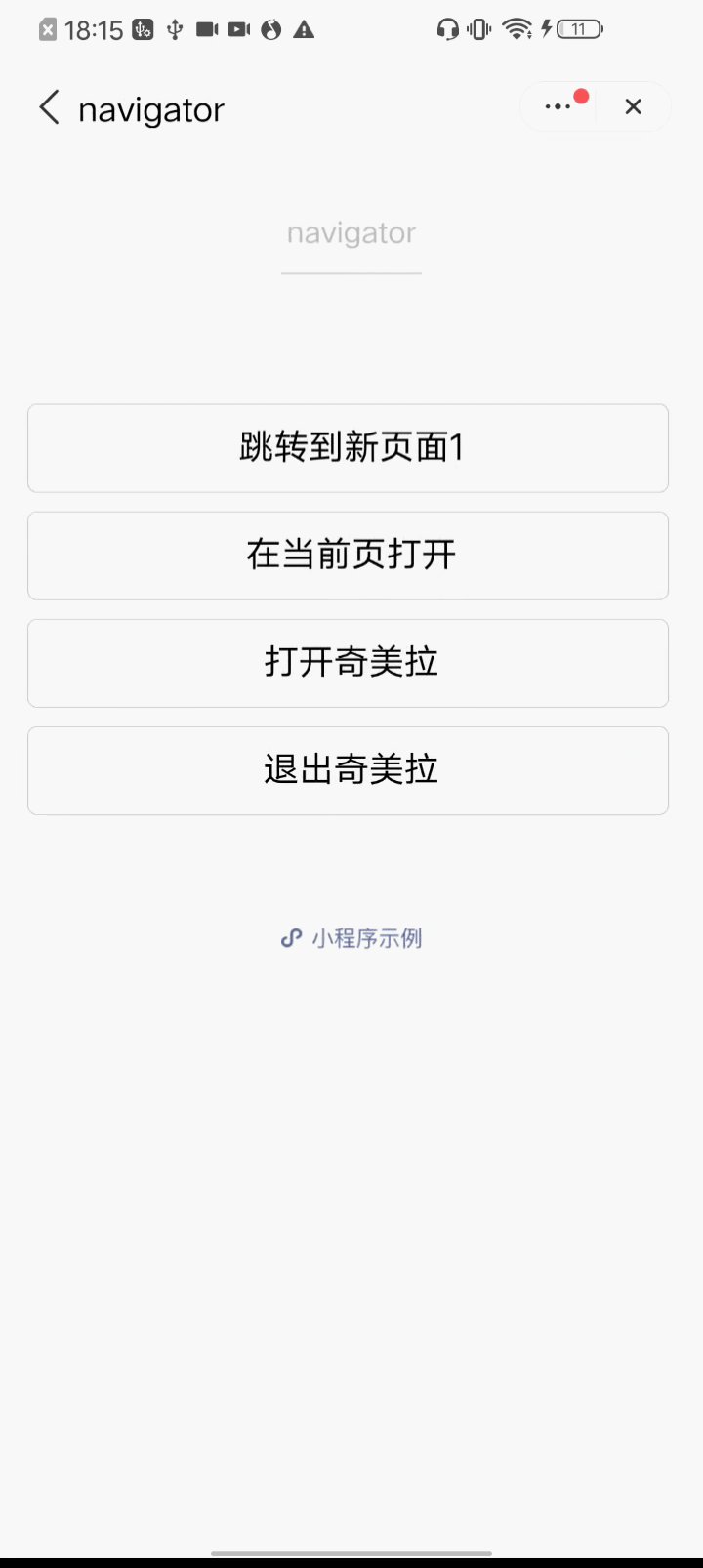
# 使用效果

# 示例代码
.navigator-hover {
color: blue;
}
.other-navigator-hover {
color: red;
}
1
2
3
4
5
6
2
3
4
5
6
<!-- sample.qxml -->
<view class="btn-area">
<navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>
<navigator
url="../../redirect/redirect/redirect?title=redirect"
open-type="redirect"
hover-class="other-navigator-hover"
>在当前页打开</navigator
>
<navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>
<navigator target="quickApp" open-type="navigate" app-id="" path="" extra-data="" version="release"
>打开绑定的快应用</navigator
>
</view>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
<!-- navigator.qxml -->
<view style="text-align:center"> {{title}} </view>
<view> 点击左上角返回回到之前页面 </view>
1
2
3
2
3
<!-- redirect.qxml -->
<view style="text-align:center"> {{title}} </view>
<view> 点击左上角返回回到上级页面 </view>
1
2
3
2
3
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
1
2
3
4
5
6
7
2
3
4
5
6
7
←
→
在线客服
